ApartGame: a Multi-User Tabletop Game Platform for Intensive Public Use
ABSTRACT
ApartGame is a tabletop platform that supports multiple games for social environments and intensive public use. This paper summarizes the design of ApartGame and the results from preliminary user evaluation. The integration of physical control and digital objects was a crucial design decision and it made the games on the platform tangible.
Categories and Subject Descriptors
J.5 [Computers Applications]: Computers in other systems - consumer products; H.5.2 [User Interfaces]: Input Devices and Strategies
Keywords
Tangible User Interfaces, Tabletop, Game Platform.
1 Introduction
Digital games become more diverse and widespread in its form and content, designed for and played by people from different groups of age, culture and gender. Playing games is not necessarily at home or alone. It often serves as a social activity and provides as a good opportunity for leisure. There is a growing trend that digital games are augmented with physical and tangible objects (and vice versa), and provided with more social context. Digital games are no longer just audiovisual. In this trend, tabletop and tangible computer games steadily gain more popularity for improving the user experience in playing digital games. Yet most of these improvements stay in laboratory research settings [10 6 12 13 16 9 8].
In Europe, bars, cafés and discos are equipped with game machines, providing a wider range of entertainment. In the past they were mainly mechanical machines for example pool billiard, table football, darts, pinball and air hockey. Later they replaced by screen-based gaming terminals with video games [11]. Photoplay [15] is one of the examples. These machines were there not only serving for the gaming purposes, but also as places that bring people together in these social occasions. Another example is is FishPong [20] where Yoon et al. designed an informal computer-supported cooperative play (CSCP) that act as an icebreaker for social interaction in coffeehouses. The way these environments are changed by these machines also changes the way people behave in these spaces [14]. People notice the changing technology and possibilities, and they are eager to play with technologically improved entertainment.
Moreover, in festivals and events (conventions, conferences) there is a need for public games to enhance the overall experience for the visitors. It demands different designs and implementations in comparison to the traditional machines used in public spaces such as bars and cafés [9]. It is more important to stimulate the social interaction between visitors. People in different mind sets, moods and physical capabilities encounter each other in these public events [3] and more social interaction would enhance the social atmosphere hence the effects of these public events. Ensuring durability and robustness of the product without compromising the quality of physical and tangible interaction with traditional games is a challenge not many have achieved for a market-ready product. Other aspects such as social and face-to-face collaboration between multiple users add more to the list of the requirements. One of the products that aim at these requirements and are available in the market is a game installation called PainStation [7], however it supports no more than two players playing together. Jam-O-Drum [2] and Jam-O-World [1] are table-top designs for group interaction and public use, but they are designed for musical play other than a generic game platform.
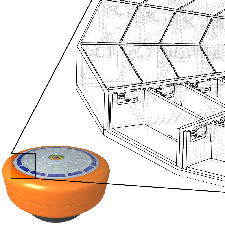
The ApartGame [4] platform described in this paper takes all these aspects into account in an aesthetic and easy installation. The first prototype was shown in CHI 2004 (Figure 1(a) ), after which both the hardware platform and the software system were redesigned and improved for market-ready production. The later version (Figure 1(b) ) was evaluated by observing and interviewing the users. .
2 Design
.2.1 Platform
The ApartGame prototype (Figure 2 ) is 85cm high and has a diameter of 175cm. The active play field has an effective diameter of 130cm in the center and consists of grid cells divided in 16 sectors and 5 rings. The inner ring of cells (7cm wide) is subsequently smaller then each other ring to the outside (up to 24cm wide). Each cell is built with firm wooden construction (MDF 1 laser cutting for absolute symmetry), with a depth of 9cm. Herein a reflector with three lamp-holders and three color (red, yellow, green) lights are fixated. On both longitudinal sides are two cutouts for two micro switches that are connected in parallel, so that the entire cell acts as a big push button. At every top corner of each cell, four holes contain springs supporting a layer of acrylic glass. A stainless steel raster covers the entire grid and closes the whole. The colorful outer rim rounds at the top and overlaps the base. Inside the rim, four speakers spread equally and a bass-box positioned inside the base. The base also contains a computer and custom-made electronics for input and output signals at high refresh rates, interfaced via the parallel port. During a game, all cells are used as interactive objects for both output and input
In the center a circular screen is mounted for additional graphical and textual output. There are four round buttons between the screen and the inner ring of the cells. These buttons are designed for interacting with the information displayed on this screen. They are often used for selecting games at the beginning.
.
2.2 Games
When ApartGame is idle, an animation randomly changes the grid color patterns. After any button action, the lights direct the user to the screen in the center. The screen shows the possible games and four round buttons light up for the selections: Collapse, HitAndDo, Snake and Oball. These games are corresponding to existing game concepts and slightly adapted for ApartGame platform. When no cells are pushed for a period of time during a game, the platform returns to its idle state. .
2.2.1 Collapse
Collapse is a multi-user game where everyone cooperates to get a score together. From the center colored blocks “drop down” and pile up. When three or more of the same color are connected by the sides of each cell, this forms a valid combination. Pushing one of the cells in this combination, game points are collected according to the number of cells, and the combination is cleared. Color of a dropping block can be changed by push the cell it is in. By actively push a cell of a block, the block disappears hence a new pattern forms. The dropping speed of the blocks are subject to the current score. The higher the score is, the faster the blocks drop. When participants work together in creating large combinations by using the entire grid, the score is likely to be higher. In addition, mistakes in pushing the cells result in a penalty from the score. When participants are not able to clear the cells and all cells in any of sectors are entirely stacked with colors, the game is over, resulting in overall red. The final score and rank are displayed on the center screen and the participants have the opportunity to save their names if the score creates a new record. .
2.2.2 Hitando
Hitando is a competition game for at least two and at most three teams, challenging the participants on their movement speed and accuracy. The team first need to select its color.
At the first level, teams have to hit their color appearing randomly on the grid, as fast as possible. A number is displayed on the screen for each team, counting down from 15 if there is a hit. Participants need to move around the table, struggle over each other to hit the color. The team that reaches zero first wins the game. A score is calculated for each team by counting the hits and the time used. The game announces the winner and counts down to level two.
The second level is slightly different from the first level. When a color is hit, the colors of the opposite teams are relocated to surrounding cells. The third level uses the same game principle as the second level, but now the colored cells are not relocated nearby but randomly over the entire grid. This creates a setting where participants become more and more challenged to hit their own color faster but not to be hindered by the other teams. .
2.2.3 Other games
Oball is a table tennis variant where the ball must be hit back before it “drops off” the table. The faster it is hit, the faster it is returned. Snake is like the famous Snake game, now with two snakes in one grid. Other game implementations on this platform are Sequencer, Memory and Reversi [4]. .
2.3 Design decisions
The goal is to design a platform for games that allows participants play together in public events. Since these events are often temporary, installation of games as such should not aim at long-term involvement of the participants. Rather, they should be easy to understand with no need of reading manuals, yet brings a lot of fun to play together with others. The platform aims at the general public that visits the events. They can be people from all ages with different physical conditions. So the design does not focus on a particular user group.
The games are to be played by multiple users to stimulate the social contact. This requirement results in the dimension and the round shape of ApartGame. This makes it to be able to support up to about 10 people gathering around and playing against or with each other, and still being able to have face-to-face communication among them.
The form and color design tries to attract attentions from visitors by using bright colors and the colorful grid cells, and to arouse curiosity with the shape that may imply several metaphors (mushroom, UFO, donut). Leaving space for the rim around the grid and rounding it off invites the participants to lean forward for interactions.
The structure and the dimensions of ApartGame are designed for easy assembly and transportation, aside from the ergonomic considerations. The platform consists of two parts: the top and the base. The top makes up the interactive tabletop and the base tidily and steadily conceals the supporting computer. For transportation, a carrier case holds both the top and the base, fitting a door width.
For public events the platform needs to be robust for intensive use and to be able to withstand vandalism. Thus, it employs a sturdy construction equipped with durable components and mechanics. Although it seems consisting of separated parts, these parts are not loose or detachable. There is no wide openings or fragile components. The interactive cells use a modular construction, from fine details on the surface to larger parts downwards, creating a firm structure to divert the force exerted on the surface.
To distinguish the selection buttons from the interactive cells, these buttons are designed with a different shape (round) and a much smaller size. These buttons light up only when interaction with the screen is needed, otherwise they dim off and require no attention during a game. .
3 User evaluation
To see how the users would react on ApartGame and to collect their feedback for future improvements towards a market ready product, a user evaluation was conducted together with a research company Taapken [17].
The users had the following profile: 1. Age range from 16 to 30 years; 2. Go a night out regularly; 3. Play games (e.g. pool, darts) regularly. In total 53 teenagers and young adults (average age of 23) from various educational backgrounds (2 high school, 17 community college, 21 college, 9 academic) were invited to the evaluation. They were paid 25 euros each for their time and effort. The evaluation was held in four evenings in a café.
The evaluation contains of three sections: Observations on the users playing ApartGame, a questionnaire with 33 questions [5] and at the end two sessions of group discussions. The whole process took about 2.5 hours.
The first part of the questionnaire was designed to collect general information from the users, such as 1. nightlife patterns of the users; 2. types of entertainment in their night lives;3. types of games often played. The rest of the questionnaire was designed to collect data and feedback about ApartGame, such as spontaneous responses, willingness to play, caused curiosity, usability, comparable games etc. They were also asked for their comments and suggestions with open questions.
The ApartGame table was considered striking at the first sight and appeals to their curiosity due to its form and styling. They also liked bright color lights, big robust size and attractive round shape. Other Spontaneous reactions were: “looks trendy”, “cool”, “stylish”, “easy and without too much complexity”, “tempting”, “attractive”.
Many participants commented on the easiness of playing ApartGame. “Playing a game is relaxation, during leisure you don’t want to think too much”. Playing ApartGame is relatively easy: one does not need much instruction in order to play the games; the ApartGame active cells were easily understandable and accessible for them; The round table design was easy for team play.
The following aspects received positive reactions (range from 6 to 8 in 10 point scale): 1. unique concept; 2. attractive irradiance; 3. ease of use; 4. team play; 5. being active;6. creating good atmosphere; 7. providing competitive games;8. covering a big group of end users.
Some of the participants mentioned that the size of the table size of the table could a limiting factor for storage space. Other suggestions for improvements were: 1. the display was not nicely readable from all sides; 2. sound was irritating and monotone. It could be hard to hear in busy nights with loud music; 3. there was no space to place a drink;4. it could be attractive for children but then the size and height of the table should be adapted accordingly.
Based on the evaluation results, the design was continued. Market exploration pointed to an international leading gaming company with strong emphasis on gambling and leisure products. Their interests leaded to the ApartGame applications in the catering industry, where these applications could appeal to teenagers and young adults in particular. A process started to fine-tune towards a second prototype and finally a market ready product. .
4 Discussion
The ApartGame table is designed with deliberate decisions on forms and colors. However the game table has to fit in the social environment, with the available space and its interior taken into account. Variations in forms and colors should be available for different environments and events, when more detailed requirements are available.
The technologies used in this platform are simple and straightforward. Nevertheless, the enthusiastic user feedback shows that how these simple and straightforward technologies can create interesting products through the delicate designs of the form and the interaction.
The user evaluation did provided a lot of valuable feedback on the design, and many suggestions for improvements as well. But it was not intended to be a formal user study on certain aspects of the design, for example the effects of the active cells on the users’ gaming experience in comparison to touch screens or game consoles, and the effects of ApartGame on the visitors’ experience in a public event etc. These topics are highly interesting for future research though.
Is ApartGame tangible? According to the framework of TUI (Tangible User Interfaces) from Ullmer and Ishii [18], the answer is yes. The active cells of ApartGame appear in the games as both input and output devices, and they are representing digital objects in the games (e.g. the falling blocks in Collapse, the table tennis ball in Oball, and the snakes in Snake). The integration of the physical control and the digital objects falls nicely into their TUI framework.
One may argue that the integration of the physical control and digital objects is not fixed in ApartGame, which may raise questions on its tangibility. For example the falling blocks and the table tennis ball move from cell to cell, and the representation of a snake needs to combine multiple cells. The integration is not one-to-one tightened. But then the question is, is it necessary to bind a digital object to a physical one to make an interface tangible? We leave this question open for discussion.
The coupling of the user input and the game output happens in both space and time. In space, the user needs to interact with the digital objects at the places where these objects appear. In time, the reaction of the digital objects to the user input is immediate. However, in tangible interaction, more can be achieved by coupling the input and output in other dimensions, such as modality, direction, dynamics and expression [19]. The digital objects are represented using colored lights – in modality the tactile input (touch) are not coupled with the visual output. In Oball, the users need to push the active cells down to hit the ball back – in direction the input and output are not coupled. Also in Oball, the force the user applied to the active cells are not taken as a input for the speed of the ball hit back – in dynamics the input and output are not coupled either. The ApartGame platform does have certain expressions through its design of shape, color and symmetry, however these expressions are fixed and do not react on the users. Improvements in any of these directions would make the tangible interaction with ApartGame richer. .
5 Conclusions
We presented a tabletop platform supporting multiple games for social environments and intensive public use. The responses from the user evaluation were in general positive, yet there was still space for improvements.
The integration of physical control and digital objects was a crucial design decision and it made the games on the platform tangible, although it is arguable whether the integration is tight enough for richer user interaction.
6 References
[1] T. Blaine and C. Forlines. Jam-o-world: evolution of the jam-o-drum multi-player musical controller into the jam-o-whirl gaming interface. In NIME ’02: Proceedings of the 2002 conference on New interfaces for musical expression, pages 1–6, 2002.
[2] T. Blaine and T. Perkis. The jam-o-drum interactive music system: a study in interaction design. In DIS ’00: Proceedings of the conference on Designing interactive systems, pages 165–173, 2000.
[3] B. Brederode, P. Markopoulos, M. Gielen, A. Vermeeren, and H. de Ridder. pOwerball: the design of a novel mixed-reality game for children with mixed abilities. In IDC ’05: Proceeding of the 2005 conference on Interaction design and children, pages 32–39, 2005.
[4] DVDM-I. ApartGame. have you experienced this different touch? Avaialbe at: http://www.apartgame.com, Date retrieved: Nov 20, 2006.
[5] DVDM-I. Apartgame questionnaire. Avaialbe at: http://www.dvdm-i.nl/ApartGame/usertesting/AGCquestionnaire.pdf, Date retrieved: Nov 20, 2006.
[6] R. Fox. Socializing around arcade technology. Communications of the ACM, 40(8):26–28, 1997.
[7] fursr.com. PainStation. Avaialbe at: http://www.painstation.de, Date retrieved: Nov 20, 2006.
[8] E. Hornecker and J. Buur. Getting a grip on tangible interaction: a framework on physical space and social interaction. In CHI ’06: Proceedings of the SIGCHI conference on Human Factors in computing systems, pages 437–446, 2006.
[9] H. Ishii and B. Ullmer. Tangible bits: towards seamless interfaces between people, bits and atoms. In CHI ’97: Proceedings of the SIGCHI conference on Human factors in computing systems, pages 234–241, 1997.
[10] C. Magerkurth, M. Memisoglu, T. Engelke, and N. Streitz. Towards the next generation of tabletop gaming experiences. In GI ’04: Proceedings of the 2004 conference on Graphics interface, pages 73–80, School of Computer Science, University of Waterloo, Waterloo, Ontario, Canada, 2004. Canadian Human-Computer Communications Society.
[11] R. L. Mandryk and D. S. Maranan. False prophets: exploring hybrid board/video games. In CHI ’02: CHI ’02 extended abstracts on Human factors in computing systems, pages 640–641, 2002.
[12] F. Mueller, S. Agamanolis, and R. Picard. Exertion interfaces: sports over a distance for social bonding and fun. In CHI ’03: Proceedings of the SIGCHI conference on Human factors in computing systems, pages 561–568, 2003.
[13] F. F. Mueller, L. Cole, S. O’Brien, and W. Walmink. Airhockey over a distance. In CHI ’06: CHI ’06 extended abstracts on Human factors in computing systems, pages 1133–1138, 2006.
[14] E. Paulos and E. Goodman. The familiar stranger: anxiety, comfort, and play in public places. In CHI ’04: Proceedings of the SIGCHI conference on Human factors in computing systems, pages 223–230, 2004.
[15] PhotoPlay.com. Photo play. Avaialbe at: http://www.photoplay.com, Date retrieved: Nov 20, 2006.
[16] K. Ryall, C. Forlines, C. Shen, and M. R. Morris. Exploring the effects of group size and table size on interactions with tabletop shared-display groupware. In CSCW ’04, pages 284–293, 2004.
[17] Taapken. Taapken – onderzoek & strategie. Avaialbe at: http://www.taapken.nl, Date retrieved: Nov 20, 2006.
[18] B. Ullmer and H. Ishii. Emerging frameworks for tangible user interfaces. IBM Systems Journal, 39(3-4):915–931, 2000.
[19] S. A. Wensveen. A Tangibility Approach to Affective Interaction. PhD thesis, Delft University of Technology, 2005.
[20] J. Yoon, J. Oishi, J. Nawyn, K. Kobayashi, and N. Gupta. Fishpong: encouraging human-to-human interaction in informal social environments. In CSCW ’04, pages 374–377, 2004.